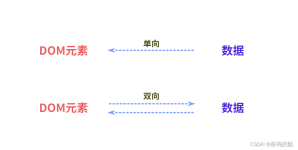
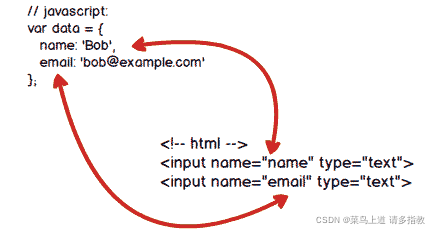
Vue数据绑定 Vue中有2种数据绑定的方式: 1.单向绑定(v-bind):数据只能从data流向页面。 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。 注意点: 1.双向绑定一般都应用在表单类元素上...
”.NET AS IS 数据 数据绑定“ 的搜索结果
主要介绍了vue.js数据绑定操作,结合实例形式详细分析了vue.js数据绑定的各种常见操作技巧与相关注意事项,需要的朋友可以参考下
Vue是采用数据劫持结合发布者-订阅者模式的方式,通过使用ES5中的Object.defineProperty()方法来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
Vue3数据绑定从defineProperty改为Proxy,并且每一个功能抽离成一个模块,这里介绍源码中数据绑定的流程实现
1.TextBox绑定后台的值(一次绑定,类似于赋值); 2.TextBox绑定后台的值(可通过改绑定的值自动更新值); 3.TextBox绑定另一个控件的属性值(随时更新值); 4.TextBox绑定另一个控件的属性值(双向更新); 5....
1、Mustache语法就是双大括号{{}}的写法,有了它,我们可以在视图显示我们的数据并及时...2、绑定纯html有时候有这样的需求,我们的数据包含了一些html的标签代码,比如:name: '前端学习'文本“前端学习”被一个...
一、概念:什么是数据绑定? WPF中的数据绑定:是在应用程序 UI 与业务逻辑之间建立连接的过程; 扩展: 1.为应用程序提供了一种表示数据和与数据交互的简单而又一致的方法。 2.元素能够以公共语言运行时 (CLR) ...
数据绑定的简单介绍 在执行程序时,Spring MVC会根据客户端请求参数的不同,将请求消息中的信息以一定的方式转换并绑定到控制器类的方法参数中。这种将请求消息数据与后台方法参数建立连接的过程就是Spring MVC中的...
vue数据双向绑定
标签: vue.js javascript 前端
数据绑定概述2. 简单数据绑定2.1. 属性绑定2.2. 表达式绑定2.3. 集合绑定2.4. 方法绑定3. 数据控件绑定3.1. ListControl 控件3.2. GridView 控件3.2.2. 使用GridView控件绑定数据源3.2.3. 自定义GridView控件的列...
双向数据绑定是什么
标签: vue.js javascript 前端
vue单向数据绑定和双向数据绑定
标签: 前端框架
1. datasource数据绑定 根据列名的DataPropertyName进行数据绑定,HeaderText数据显示 2. datasource数据绑定
1、源代码:Experiment4Control.cs using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; ......
数据双向绑定
标签: javascript
有Object.defineProperty() 和 Proxy 对象(代理)两种方式来实现数据双向绑定。 用对数据的劫持操作的方式。当访问或者修改某个对象的某个属性的时候,通过一段代码进行拦截行为,然后进行额外的操作,然后返回结果...
在Angular中,所有的数据绑定都是通过Observable实现的,当一个属性被绑定到一个表达式时,Angular会在这个属性上创建一个可观察对象,并且在这个对象上注册一个观察者,当这个属性的值发生变化时,会通知所有的观察...
在C#中提起控件绑定数据,大部分人首先想到的是WPF,其实Winform也支持控件和数据的绑定。
1.双向数据绑定是通过数据劫持结合发布订阅者的模式和object.defineproprety()来劫持各个属性的setter、getter,如果数据有变动,就发布消息给订阅者触发监听。 2.双向数据绑定的步骤: **第一步:**实现一个数据...
WPF基础之数据绑定
标签: wpf
控件之间的绑定:通过绑定两个控件,可以实现数据的实时同步,且不需要写后台代码。本例Slider源控件,TextBox为目标控件,通过Text="{Binding ElementName=one, Path=Value,Mode=TwoWay,FallbackValue=0,...
在Vue中,双向数据绑定是一项非常强大的功能,它能够使数据和视图之间保持同步,让开发者更加方便的操作数据,在本文中我们将介绍如何用Vue实现数据的双向绑定,实现方法主要有以下两种:
/*** 页面的初始数据// 字符串类型的数据、 info : 'init data' , // 数组类型的数据 msgList : [ {在微信小程序绑定事件时,绑定的是事件名,所以无法通过绑定事件时传递参数,但是可以通过自定义属性来传递参数 ...
我们一个一个绑定数据源太麻烦,所以我们可以设置全局数据源,把整个窗体的数据源都绑定上去。这个时候,为了数据的高效绑定,为了实现事件驱动到数据驱动的转变,我们要进行数据绑定。这里推荐大家用双向绑定,而且...
推荐文章
- linux c 串口 调用命令,Linux系统C语言串口收发-程序员宅基地
- 八:通过Infura部署到rinkeby测试网_使用infura运行测试网-程序员宅基地
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地